'다음'에 해당되는 글 2건
- 2007.02.21 다음(Daum) 탑의 컴포넌트(뉴스, UCC)등을 내 블로그에 붙여보기 2
다음(http://www.daum.net)에 들어가면 다음 뉴스라던가 UCC등이 component 형태로
욺직이거나 할 수 있는 것을 알 수 있다.
그런데 이런 것을 자신의 블로그로 옮겨서 달거나 할 수 있다는 사람은 흔하지 않은 듯하다.
그래서 이번에 내 블로그에 붙여보면서 한번 포스팅 할 자료를 모으고 포스팅을 한다. ^^

위 그림에서 동그라미 쳐진 부분이 각 컴포넌트 별로 있는데 이부분을 클릭 하면
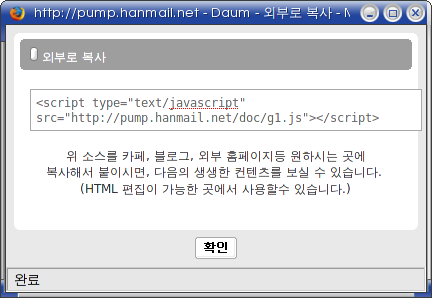
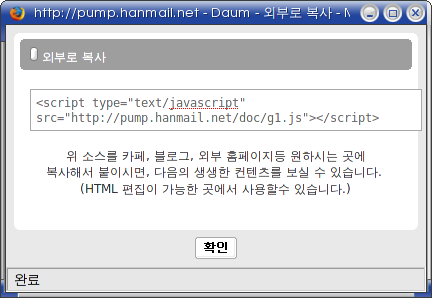
아래와 같은 그림과 소스가 나온다.

저 안에 있는 스크립트를 복사해서 자신의 스킨으로 붙이기 하면 끝!!!!
스킨도 여러 종류가 있지만 tistory 스킨은 거의 같으므로 덧붙여 설명합니다. ^^
UI개발자가 아니므로 자세히는 모르겠지만 대부분의 tistory의 스킨 파일들을 뜯어보면
<div> 태그들의 조합으로 위치를 잡고 있으므로 보이고자 하는 위치의 <div>를 찾아서 그
위치에 넣어주면 됩니다.
Google Adsense를 붙여본 분이라면 정말 쉽게 붙이겠네요. ^^
저같은 경우는 중앙 상단 Adsense 바로 아래, 포스트등 contents 보다는 윗쪽에
붙였습니다. 그래서 <div>태그들 중에서 id가 mainBody인 녀석 중에서 중앙 content를
나타내는 id가 content인 것안에 content관련 tistory에서 사용하는 변수(?, 정확한 이름을 모르겠네요. ^^)들이 위치하는 것 위에 붙였습니다.
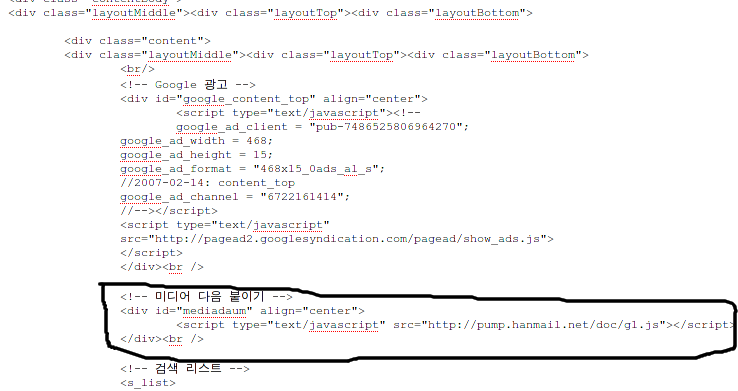
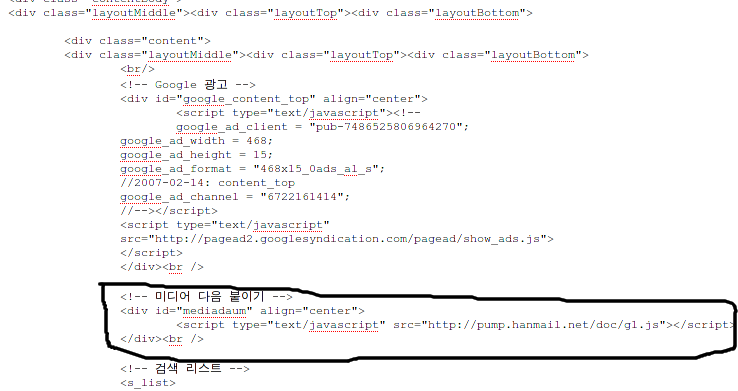
아래 그림을 첨부 해드릴께요.

GIMP로 그림을 자르고 그려서 좀 어색하긴 해도 어느정도 이해가 가나요?
지금 여러분이 보고 계시는 포스팅 윗쪽에 붙은 것이 저 소스를 붙인 것입니다.
번외지만 저 스크립트를 뜯어보면 iFrame을 이용하여 다른 곳의 페이지를
불러오고 있습니다. 다음 탑에서는 Ajax를 이용하여 각각의 컴포넌트들을 이용해서 옮길 수가 있구요. 우리가 이용해볼 기능은 iFrame을 이용하여 붙이기만 하면 되겠네요. ^^
한번 해보세요. 생각보다는 재미있지만 블로그가 지저분해져간다는 느낌은.. ^^
지울수가 없네요.. ^^
욺직이거나 할 수 있는 것을 알 수 있다.
그런데 이런 것을 자신의 블로그로 옮겨서 달거나 할 수 있다는 사람은 흔하지 않은 듯하다.
그래서 이번에 내 블로그에 붙여보면서 한번 포스팅 할 자료를 모으고 포스팅을 한다. ^^

위 그림에서 동그라미 쳐진 부분이 각 컴포넌트 별로 있는데 이부분을 클릭 하면
아래와 같은 그림과 소스가 나온다.

저 안에 있는 스크립트를 복사해서 자신의 스킨으로 붙이기 하면 끝!!!!
스킨도 여러 종류가 있지만 tistory 스킨은 거의 같으므로 덧붙여 설명합니다. ^^
UI개발자가 아니므로 자세히는 모르겠지만 대부분의 tistory의 스킨 파일들을 뜯어보면
<div> 태그들의 조합으로 위치를 잡고 있으므로 보이고자 하는 위치의 <div>를 찾아서 그
위치에 넣어주면 됩니다.
Google Adsense를 붙여본 분이라면 정말 쉽게 붙이겠네요. ^^
저같은 경우는 중앙 상단 Adsense 바로 아래, 포스트등 contents 보다는 윗쪽에
붙였습니다. 그래서 <div>태그들 중에서 id가 mainBody인 녀석 중에서 중앙 content를
나타내는 id가 content인 것안에 content관련 tistory에서 사용하는 변수(?, 정확한 이름을 모르겠네요. ^^)들이 위치하는 것 위에 붙였습니다.
아래 그림을 첨부 해드릴께요.

GIMP로 그림을 자르고 그려서 좀 어색하긴 해도 어느정도 이해가 가나요?
지금 여러분이 보고 계시는 포스팅 윗쪽에 붙은 것이 저 소스를 붙인 것입니다.
번외지만 저 스크립트를 뜯어보면 iFrame을 이용하여 다른 곳의 페이지를
불러오고 있습니다. 다음 탑에서는 Ajax를 이용하여 각각의 컴포넌트들을 이용해서 옮길 수가 있구요. 우리가 이용해볼 기능은 iFrame을 이용하여 붙이기만 하면 되겠네요. ^^
한번 해보세요. 생각보다는 재미있지만 블로그가 지저분해져간다는 느낌은.. ^^
지울수가 없네요.. ^^




